Update 07/06/22: Shopify has now resolved this issue and you should be able to use any type of Gif on your Shopify store.
Gif uploads to Shopify not working?
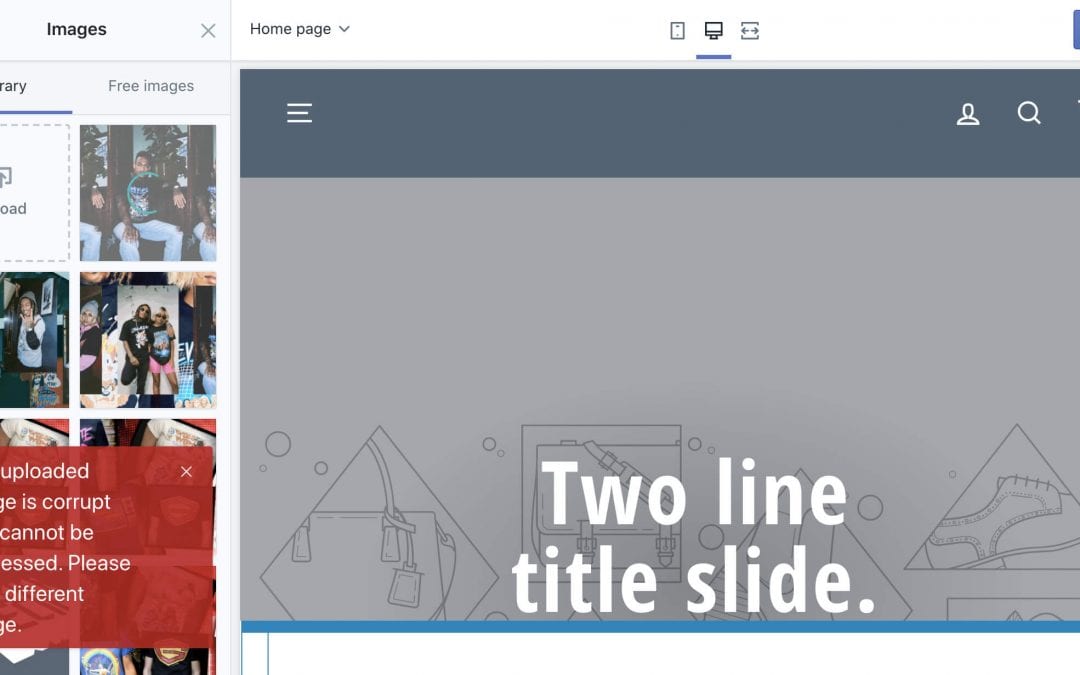
If you upload gif images to Shopify and get this message ‘The uploaded image is corrupt and cannot be processed. Please try a different image.’ then you may need to rethink how you optimise your gifs. “I have a Gif not working in Shopify” is a common thing I hear.
Can you use gifs in Shopify?
Yes. The issue here is not the gif file itself, it’s that not all types of Lossy compression are supported in Shopify. This means if you want to use gif files in Shopify, you will need to export them slightly differently.
What is Lossy compression?
Lossy compression is the most efficient way of optimising your gif files, it keeps file size as small as possible whilst also retaining a decent portion of quality in the image. But sadly at the time of writing this most lossy compressed gifs don’t seem to upload to Shopify.

What gif compression works in Shopify
The other compression options you have for gif are Glossy and Lossless. Lossless compression doesn’t degrade the image quality, so will only marginally reduce the image size, if at all. Glossy compression offers a slightly better file size reduction whilst also retaining a lot of quality in the image. The only compression type I have never had issues with is lossless, images saved as glossy can be temperamental. I believe part of the issue is to do with the file/image information lost when heavy compression is used.
Using gif optimisation tools for Shopify
Image compressors like EZGif don’t offer any options for compression and only use lossy compression, so anything you run through here will likely NOT work. That is unless you use the Coalesce (unoptimize) option, this option doesn’t reduce file size in any way, it can increase them but it will make the files work correctly. If I have to use this option I tend to use lossy compression to get the file as small as possible and then run it through the Coalesce function. That way the file still sees a small size reduction overall.

If you use something like ShortPixel it will give you the option to optimise your gifs in glossy and lossless formats in batches that will usually work in Shopify. Shortpixel is free to use be you may need to sign up for larger file sizes.
Workarounds for large Gif files
If you are having a lot of issues with corruption then you will have to jump a step back to where you originally exported the files if possible. If your files are too big then you may need to go back to the creation stage and crop down the size, lower the colours, reduce the frame rate or layer your animations more efficiently. It is important to reduce images as small as possible to reduce load times for the user, make sure to lazy load images where possible.
For files that cannot be compressed to a reasonable size consider hosting the files on the cloud server, using a CDN (content delivery network) or 3rd party tool like Giphy. This will only work for parts of your store that allow you to pull in an image using a URL link but does get around any compression issues.
If you are looking to use transparency in your animations, you may want to consider using the Animated PNG format. Animated PNGs look a lot sharper with transparency and are often comparatively smaller in file size. You can find out how to create Animated PNG files here.
I hope that helps and if you have more insight or workarounds to this problem then I would love to hear about them in the comments.




Another solution I found was downloading an app called GIFlash (I’m using a Mac), importing the gif there and resizing it. After doing that, the file size went down and I was able to finally upload it to Shopify!
Oh nice, thanks for sharing that. I have downloaded it and will give it a try.
This worked great for me, just want to say thanks so much; you have no idea how much time i’ve wasted on this.
Thanks again champ!
Thanks for taking the time to reply, I am glad it worked and helped out!